If you have got the skills which you probably have you can create anything you like in this app I believe.
The easiest way to get started with Home Remote and the way I have got my app up and running is to use something they call “Groups”
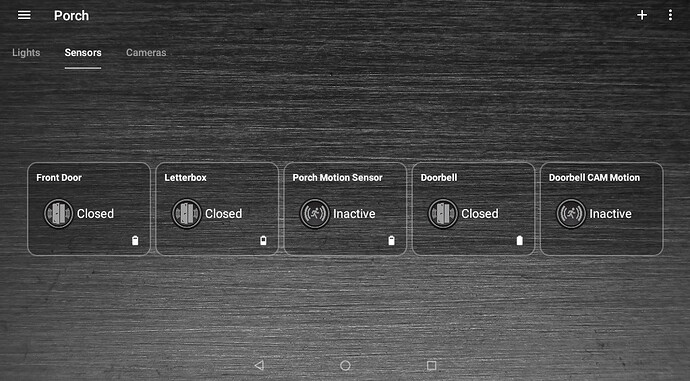
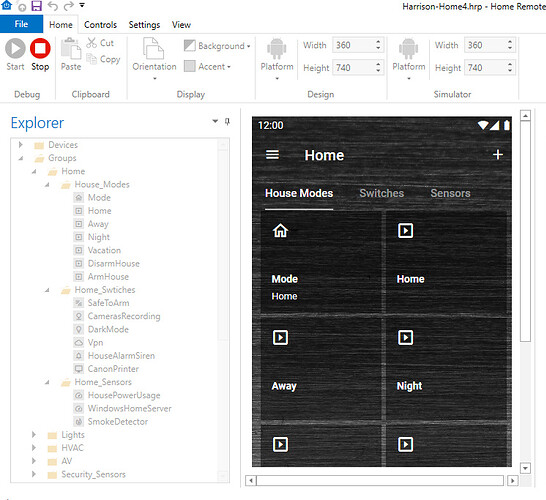
Here are some screen shots from the desktop “Designer” app.
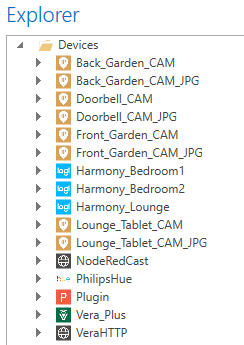
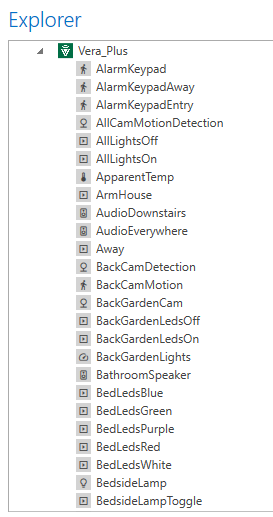
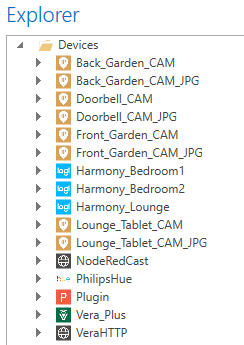
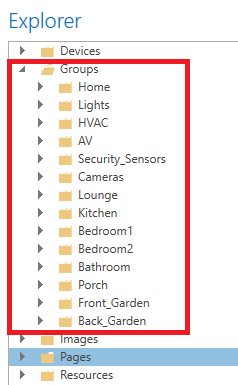
Here you can see the devices I have linked or created in Home Remote

So under the Vera device it imported all my Vera devices and scenes etc.
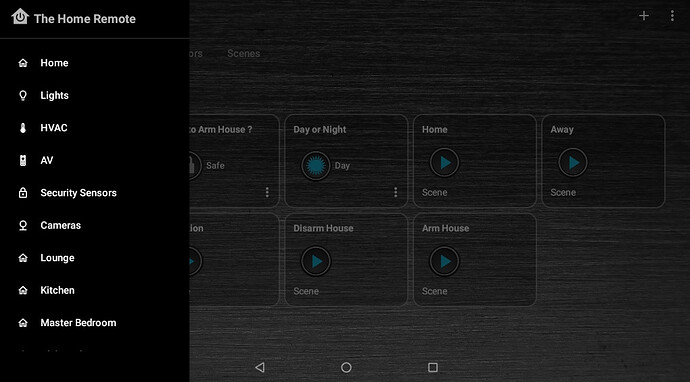
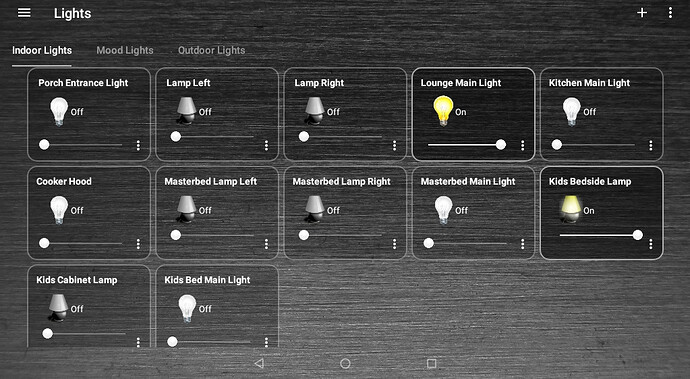
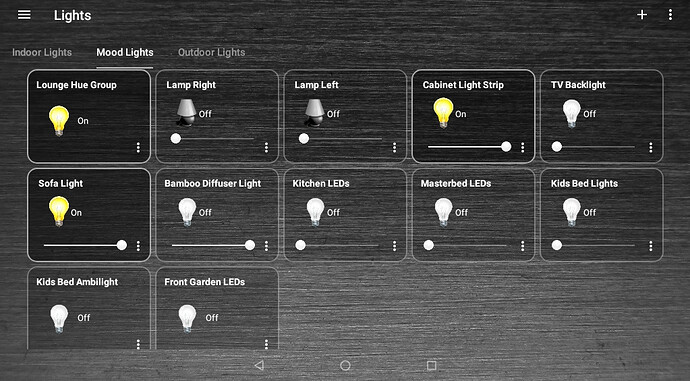
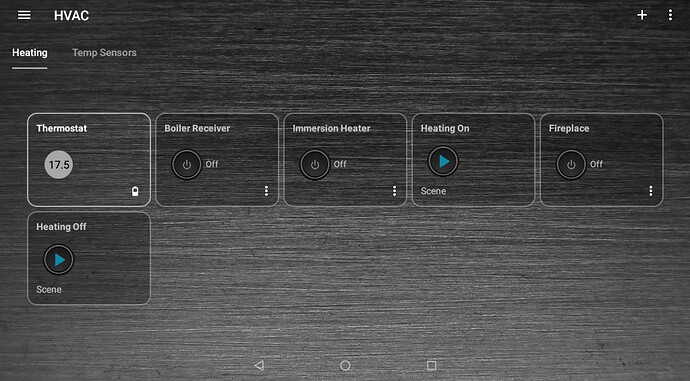
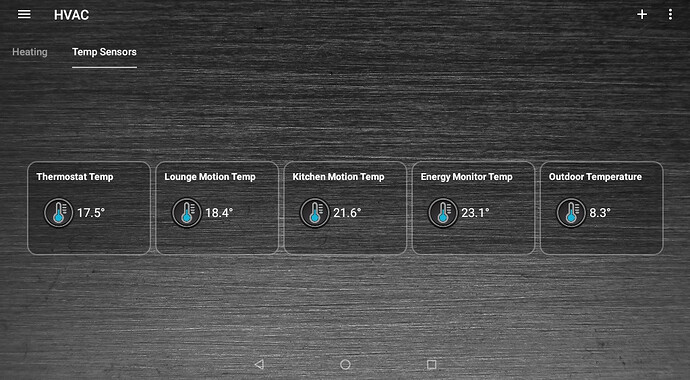
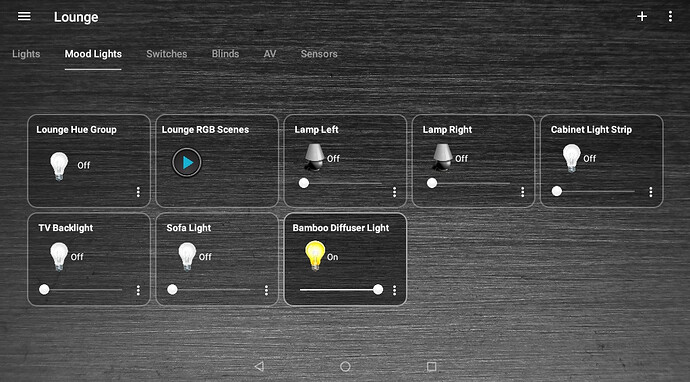
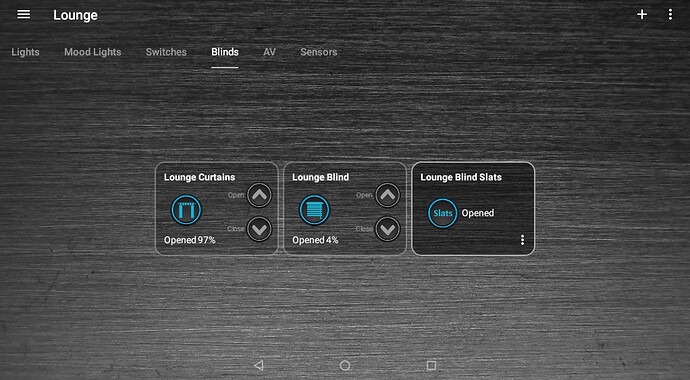
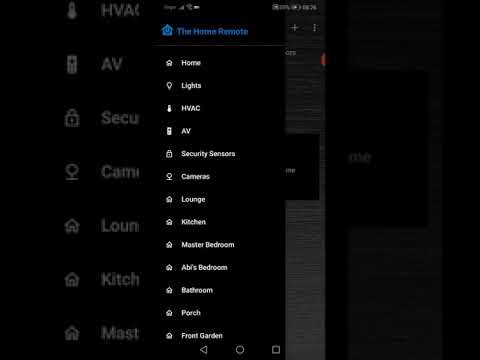
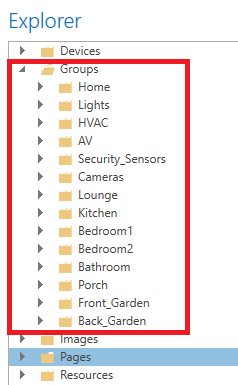
Now if you watch my demo video the slide out menu from the left and the pages was all built up by using “Groups” which is basically a folder structure. You create your folders and sub-folders and you assign devices and scenes to those folders aka “Groups”.

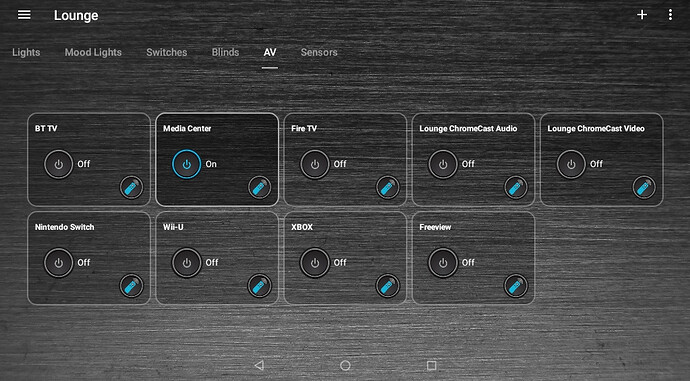
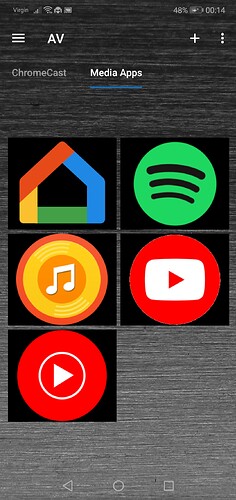
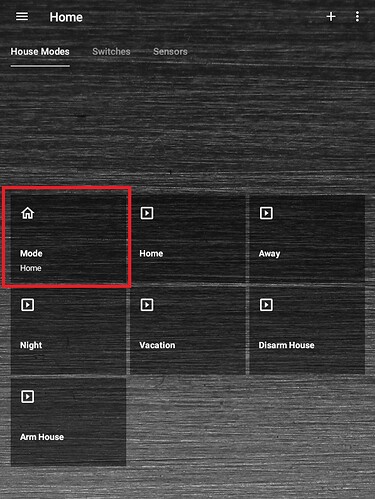
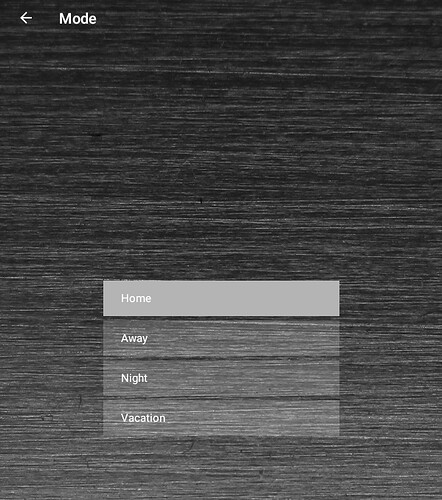
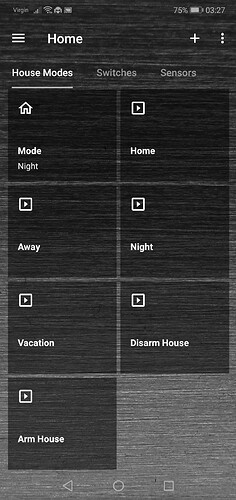
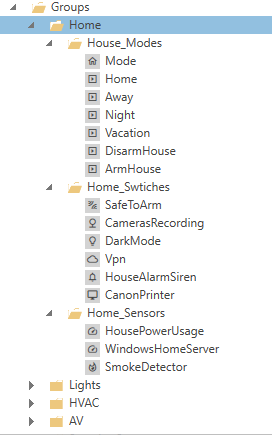
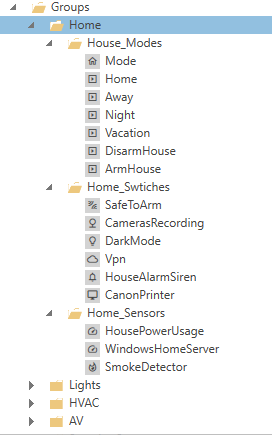
So for example here you can see my “Home” menu item and its sub groups and the devices and scenes I add to this area of the app.

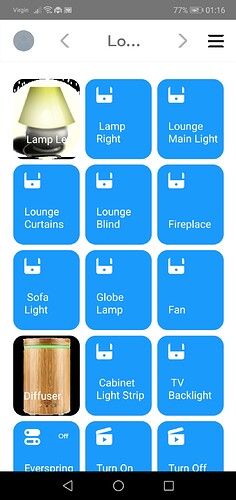
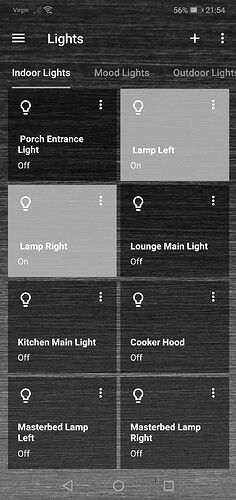
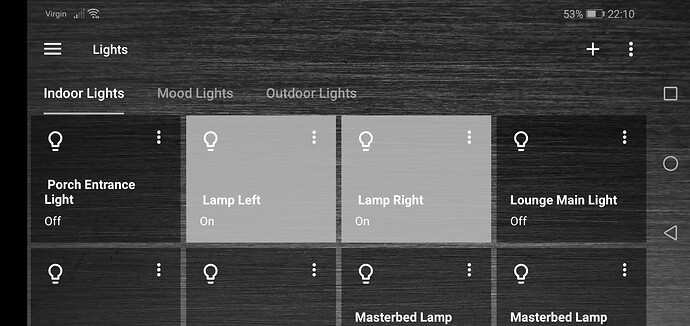
If you use Groups in this way the mobile app GUI menu items and pages are automatically constructed for you.
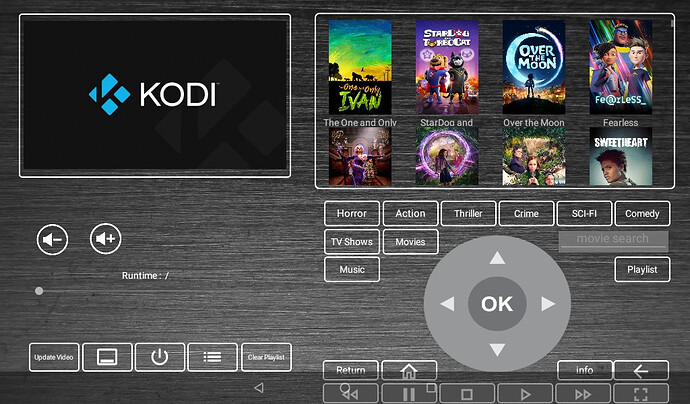
However and this is what @Tarkus has done with his skills, you can create your own pages. So yes you could have a page with a floor plan background image and you could place buttons on top of it.
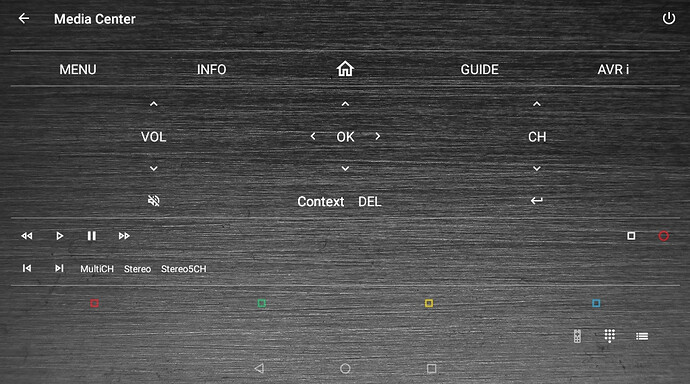
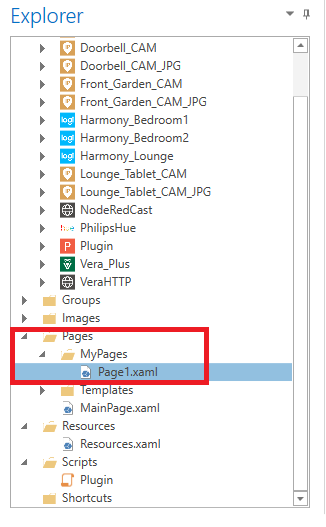
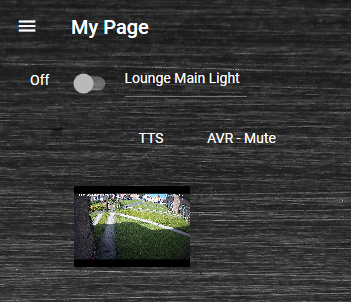
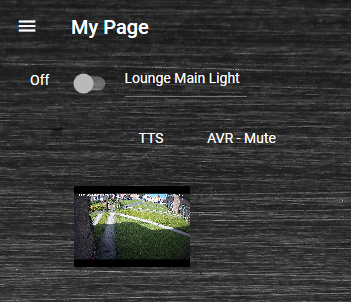
The only page I have created myself in this project is a test page I use to just test somethings out.
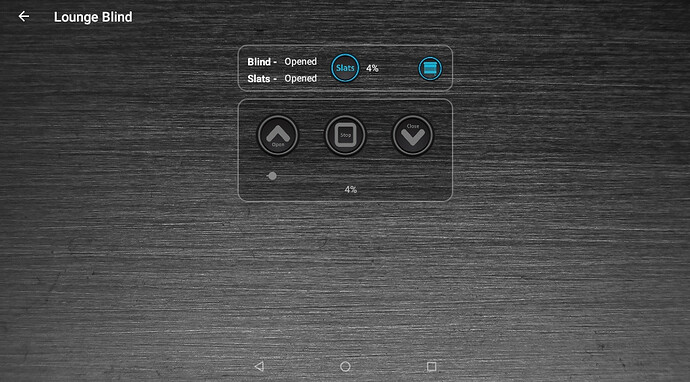
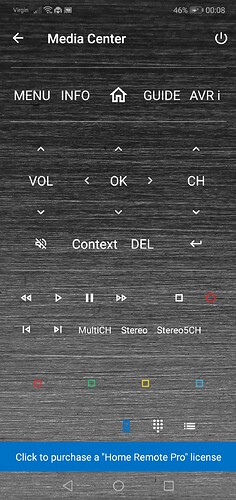
I added a few buttons and a media element.
The AVR - Mute button for example is using the HTTP Client device to send a GET command out.

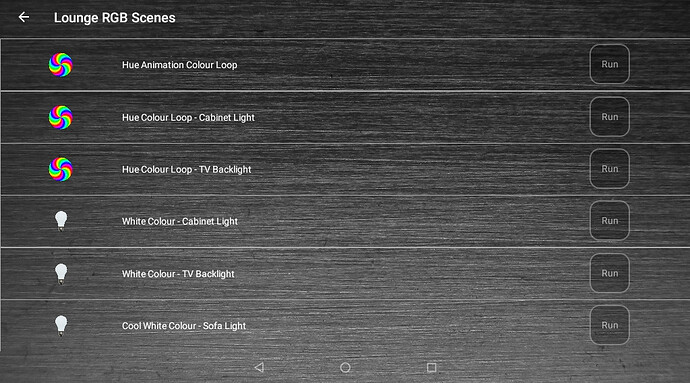
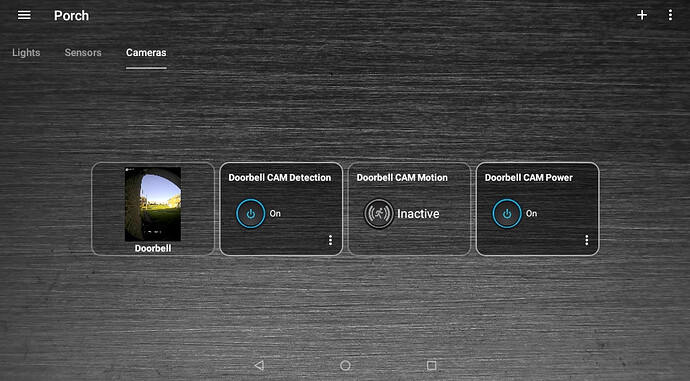
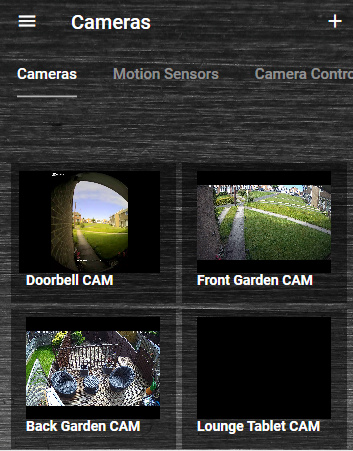
There is also a load of tile templates you can use. You can use them as is or you can copy and paste them to create a new instance of that template and you can then tweek it, as I did for the Camera preview tile.
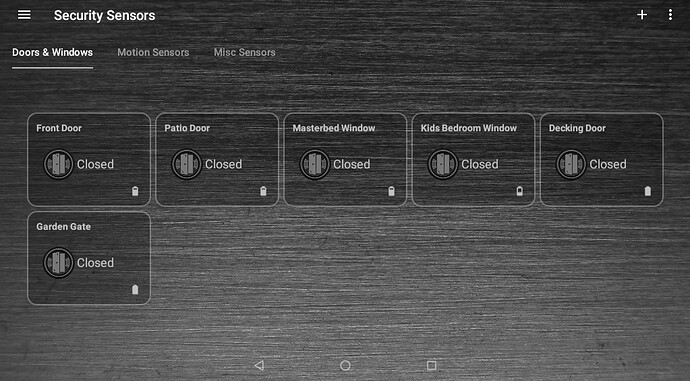
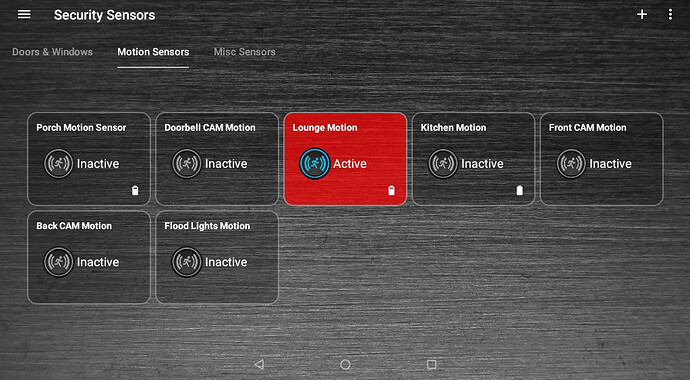
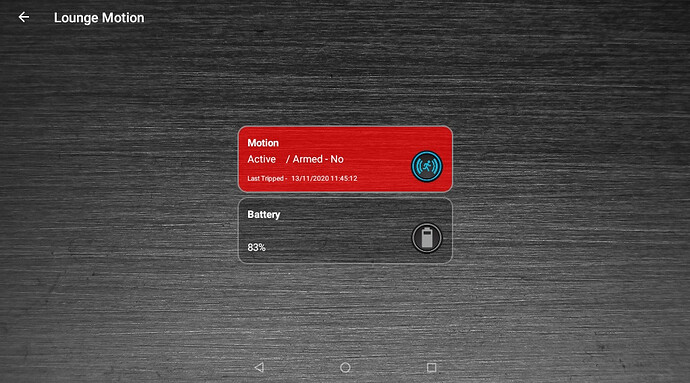
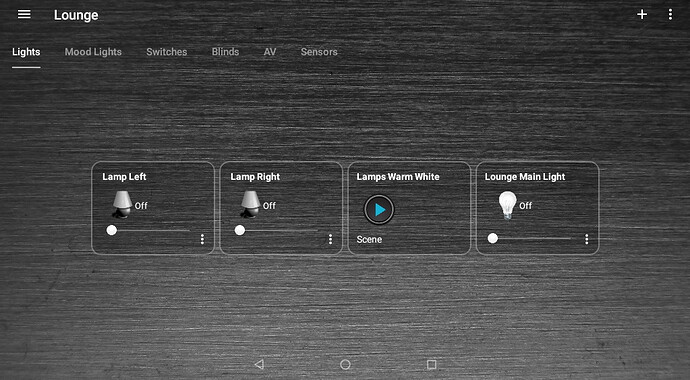
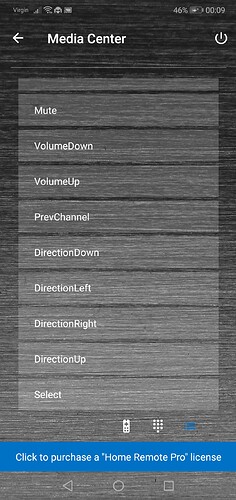
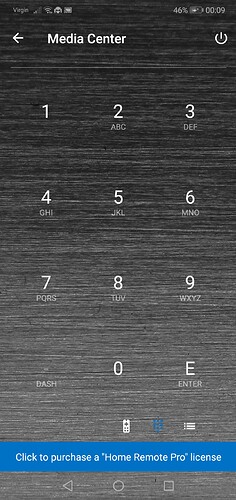
There is also an app emulator in the designer so you can see how your pages and menu items are working.
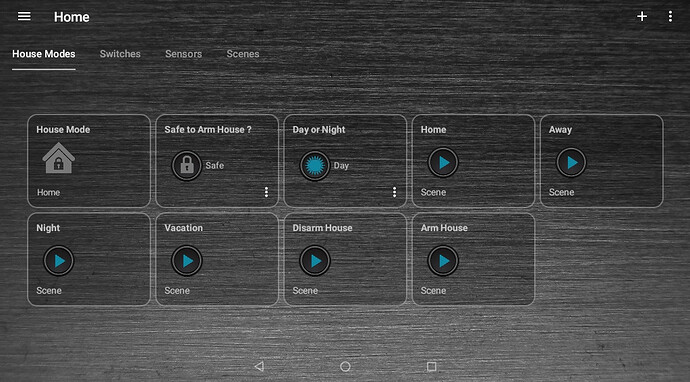
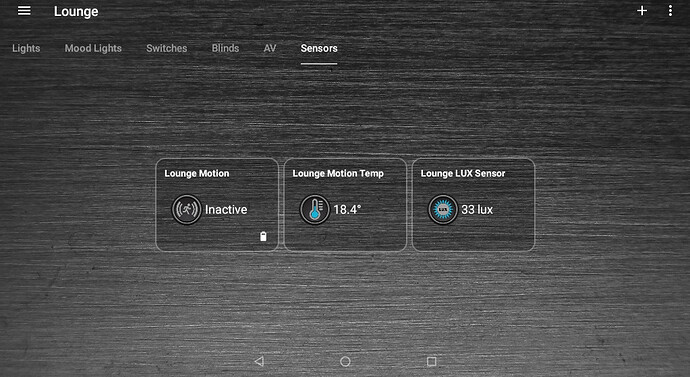
So in this screen shot of the app in the designer, the “Home” menu item is a parent “Group” or folder. The “House Modes” “Switches” and “Sensors” sub menu items are sub folders of the “Home” parent folder in the Groups.