Oleh
May 22, 2021, 9:16pm
1
We’ve released a new Beta update for Ezlo WEB UI – 1.1.0 with the following:
New Features:
Fixes:
RGB Colour controls are not working
Other minor improvements in EZLOgic page and device settings pages
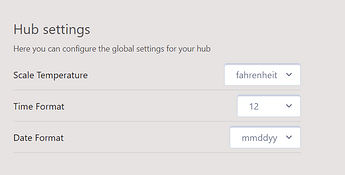
For Atom hubs it is possible to control:
Scaling of temperature
Time Format
Date Format
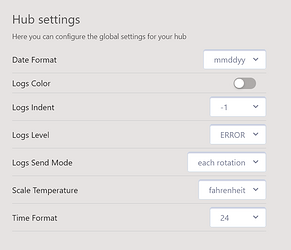
For Ezlo Plus and Ezlo Secure:
Scale Temperature
Time Format
Date Format
Logs Level
Logs Color
Logs Indent
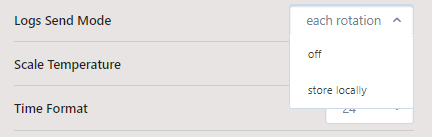
Logs Send Mode
Feature
Possible values
Default value
Description
Scale Temperature
celsius , fahrenheitfahrenheitCurrent scale for temperature values.
Time Format
12 , 2412Current format for time
Date Format
mmddyy , ddmmyymmddyyCurrent format for date.
Logs Level
ERROR , WARNING , INFO , DEBUG , TRACEINFOCurrent severity level of log messages to log.
Logs Color
true , falsefalseIf true , the hub is allowed to print coloured log messages.
Logs Indent
-1 , 2 , 4 , 8-1Current indentation value for JSON printing in log messages.
Logs Send Mode
off , each rotationeach rotationPolicy for sending logs to cloud: off - don’t send any logs till it will be requested, each_rotation - sends logs each rotation (each 24 hours or when logs become more that 1 MB).
Here is the HUBs API for work with settings directly with API requests:https://api.ezlo.com/hub/settings/index.html https://api.ezlo.com/hub/logging/index.html HUB_settings_API.pdf (128.8 KB)
7 Likes
cw-kid
May 23, 2021, 12:43pm
2
Oleh:
|Logs Send Mode|off , each rotation|each rotation|Policy for sending logs to cloud: off - don’t send any logs till it will be requested, each_rotation - sends logs each rotation (each 24 hours or when logs become more that 1 MB).
In the web GUI you also have “store locally”
What’s the difference between “off” and “store locally” ?
Does “off” mean no logging at all is stored? Either locally or on the cloud ?
And when set to “each rotation” it still breaks the backups see here .
Thanks
Hi,
There is a bug after selecting the logic tab in Firefox and Chrome (did not test others). The display freezes and you cannot do anything anymore. Only thing that helps is closing the browser. You have to test this better before trowing it at your users.
Cheers Rene
cw-kid
May 24, 2021, 12:15pm
4
reneboer:
logic tab
Where is that?
The EZLOgic area ? That’s working for me OK well its not locking up anyway.
Oleh
May 24, 2021, 8:59pm
5
Hi @reneboer .
Hi @Oleh
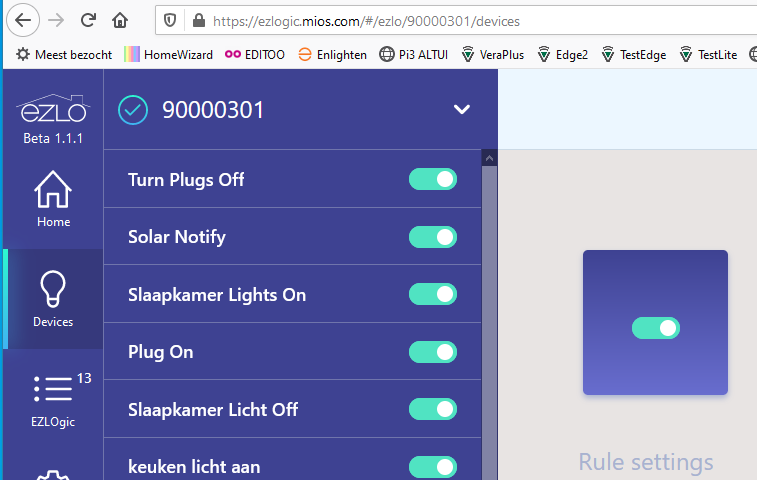
See this. After selecting /rules it stays on that even selecting other pages (like /devices, or /settings, or anything. well help opens a new window, but that gives a certificate error)
Cheers Rene
cw-kid
May 26, 2021, 12:24am
7
Oleh:
Time Format
Date Format
Logs Level
Logs Color
Logs Indent
Logs Send Mode
@Oleh
Is there an API call to list what these settings are currently set as?
Thanks.
Oleh
May 30, 2021, 12:17pm
8
@cw-kid ,
Oleh
May 30, 2021, 12:19pm
9
Hi @reneboer ,
reneboer:
See this. After selecting /rules it stays on that even selecting other pages (like /devices, or /settings, or anything. well help opens a new window, but that gives a certificate error)
Thanks for additional details and screens.
Hi @Oleh ,
I am not seeing any change. Still gets stuck when selecting the logic page.
These are some of the errors in the console log.
reactProdInvariant.js:32 Uncaught Invariant Violation: Minified React error #136 ; visit http://facebook.github.io/react/docs/error-decoder.html?invariant=136&args[]=Connect(UserIsAuthenticated(Connect(t) )) for the full message or use the non-minified dev environment for full errors and additional helpful warnings.
Cheers Rene