Hello
I would like to ask for some help with windowcovering.
A have a custom plugin which uses the device urn:schemas-micasaverde-com:device:WindowCovering:1 as device_type in the json file.
Oddly with this i can only see the open/close button and the slider in the web UI but in the official vera app there is the up/down/stop buttons and the slider.
I played with the device simulator the i cant event achive the same look at the web UI as in the mobile app.
My question is how/what can i do to get the same buttons(up/down/stop) and slider in both mobile(stock vera app) and web UI
Thanks
1 Like
If you can’t get this working you may want to give the plugin Switchboard a try. It has a tri-state switch and virtual dimmer. May be worth a look.
Thanks a downloaded the plugin, but dont really know how can i achive the same result. As i see i can create a dimmer or a tri state button can cant create something which is both. And my other problem is that while it looks good at web UI(tri state) then on android official vera app all the button are missing from the device page.
My main problem was the same device is look different on the web UI, the ios app and android app.
In order to achieve this, you are going to need to modify the D_WindowCovering1.json file in the /etc/cmh-ludl folder on the vera. I extensively modified mine ages ago and am already not sure what the default vera one looks like. In any case, I am posting my edited one here. Just need to unzip it and dump it into the apps/develop apps/luup files/upload file section. Then make sure your window covering devices subcategory is “0” in the advanced/parameter tab.
D_WindowCovering1.json.zip (862 Bytes)
Vera looks for category/subcategory and device type in order to render devices. Some kind of devices (ie: thermostats, roller shutters, and generic sensors) are rendered ignoring most of the template, but looking at the aforementioned category/subcategory/device_type. That’s a PITA, since you cannot real customize the layout and mobile apps support is subpar.
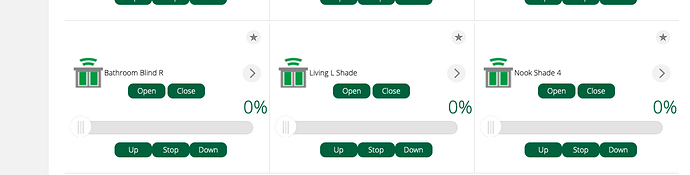
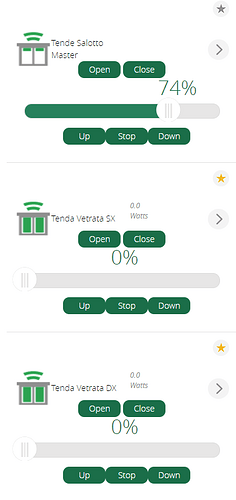
First one is a virtual device (a master to control every roller shutters with a unique device), the others are real device. They are rendered perfectly.
Be sure to set, on Params (under settings):
| Name |
Value |
| device_type |
urn:schemas-micasaverde-com:device:WindowCovering:1 |
| category_num |
8 |
| subcategory_num |
0 |
And you’ll be good to go.
I have a lot of custom devices (ie: UV, wind speed, rain) and they’re mostly rendered with a simple icon in mobile apps.
1 Like
Thanks i checked my params and its maching with yours above.
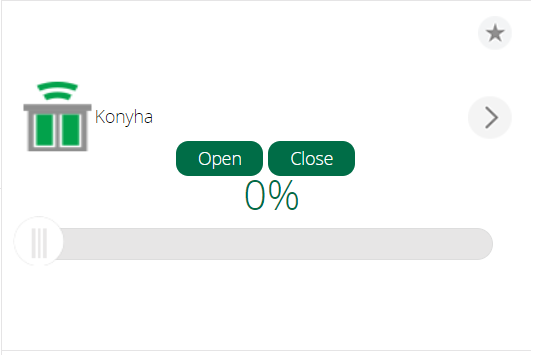
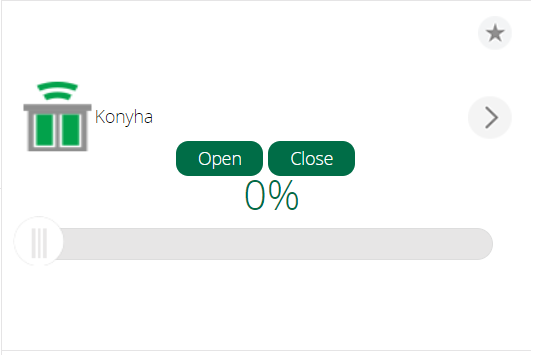
For me this how it looks like on web UI
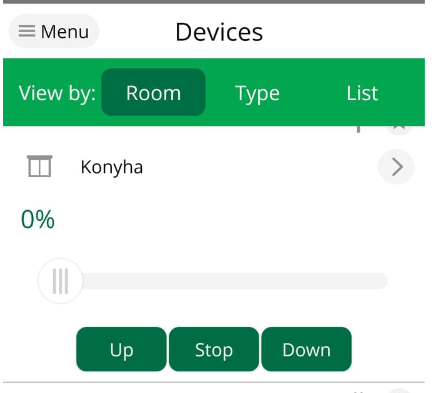
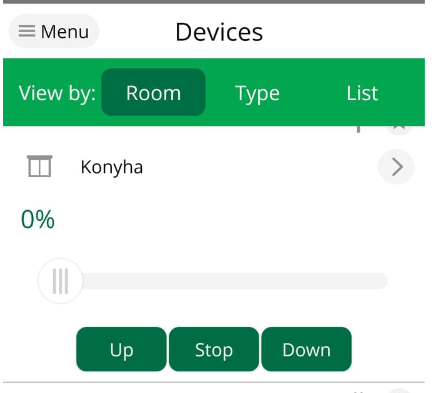
This how on android
And on iphone it looks same as yours just in my case the open close and the slider are disabled ( dont know why)
I reported this bug. In iOS I have regular devices with disabled buttons as well.
Returning to your problem, if you don’t need a custom render, try to set the official device file and just specify your custom implementation. This may work better.