Hi everyone,
Our new plugin for Ezlo controllers, Philips Hue plugin is on the marketplace. You can copy it to your controller and start using it immediately.
The Philips Hue plugin enables you to integrate your Philips Hue Bridges into the Ezlo ecosystem so that you can control your Philips Hue devices via our web and mobile applications, as well as include them in your MeshBot automations.
In order to configure your Hue Bridge and Ezlo controller to work together, start with making sure they are in the same local network. Then find out your Hue Bridge’s IP address by opening the Philips Hue app on your phone, and navigating to Settings > My Hue System > Your Hue Bridge. Take a note of the IP address, we will need it later.
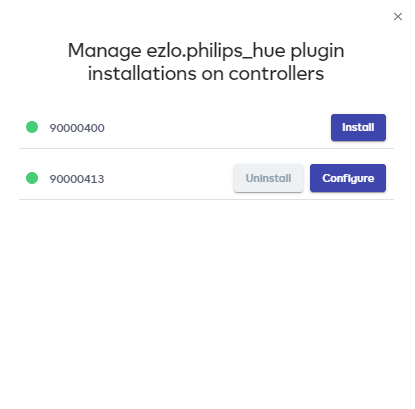
Continue with installing the Ezlo Philips Hue plugin on your controller. To do so, navigate to the plugins marketplace on EZlogic, and copy the plugin to your Ezlo. Once you do that and you are taken back to the My Private Plugins tab, click the Manage Installations button for the Philips Hue plugin and install the plugin to your controller.
Once you do that, you will see a success message and the plugin will be ready for configuration.
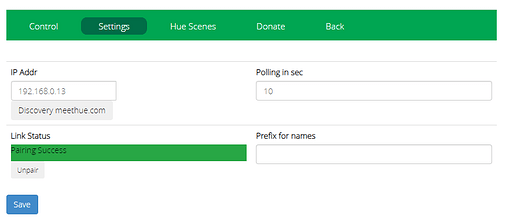
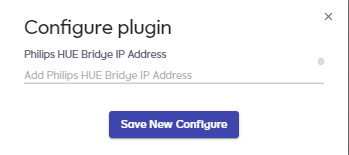
Click the Configure button, and type the IP address of your Hue Bridge you noted down earlier in the IP address field.
Then press the button on your Hue Bridge and within 5 seconds, click Save New Configuration. If you fail to click the save button within 5 seconds of pressing the button on your Hue Bridge, your controller will fail to detect the lamps connected to your Bridge, so act fast.
Once you click the save button, you will see a success message that your configuration has been successfully updated.
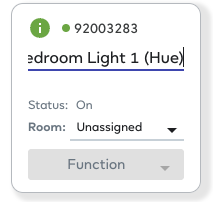
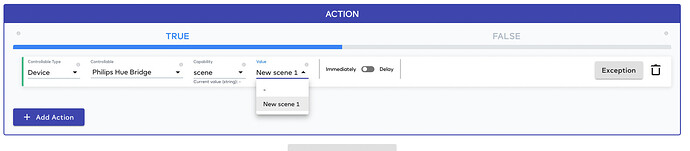
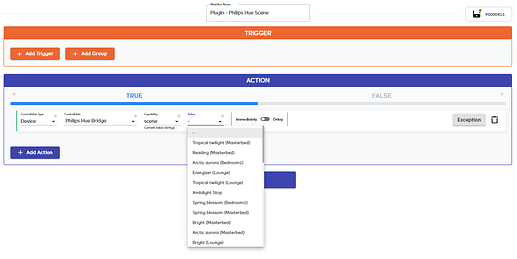
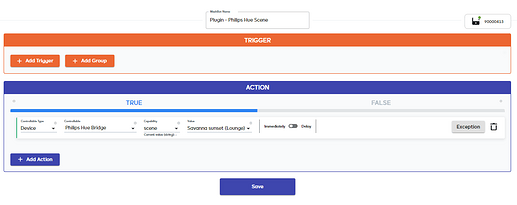
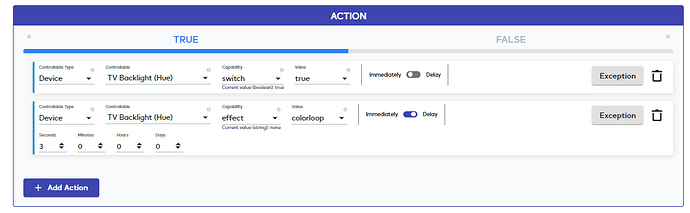
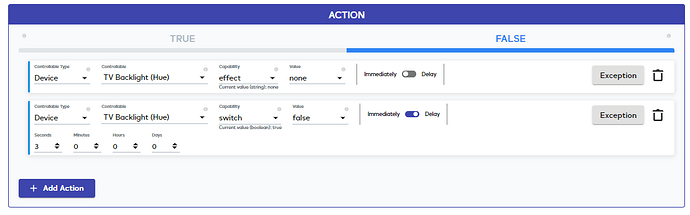
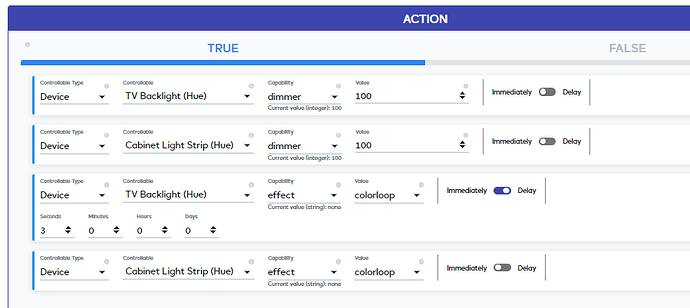
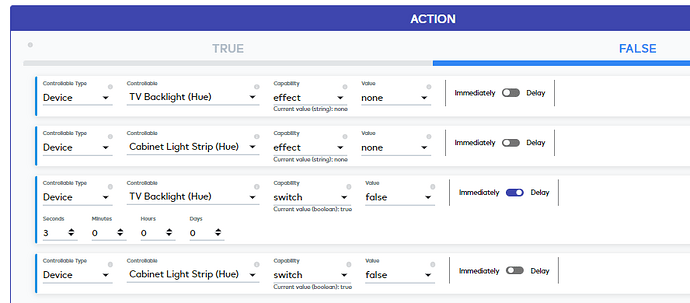
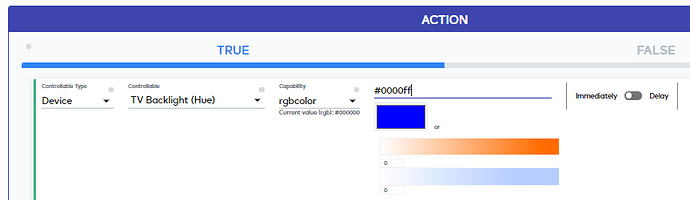
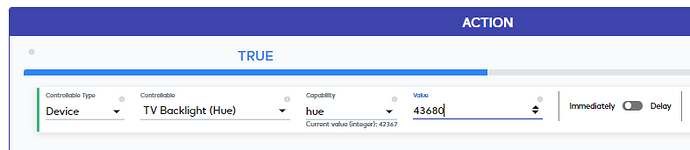
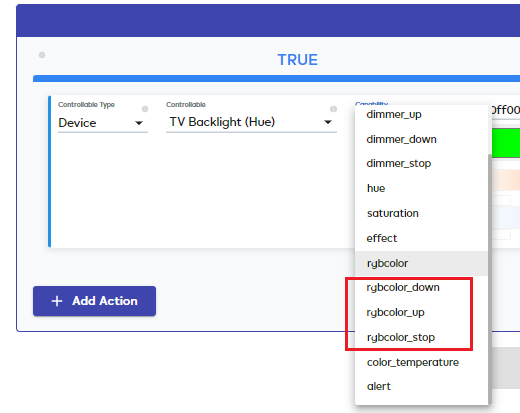
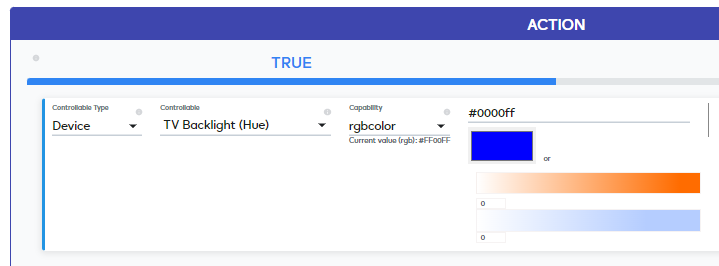
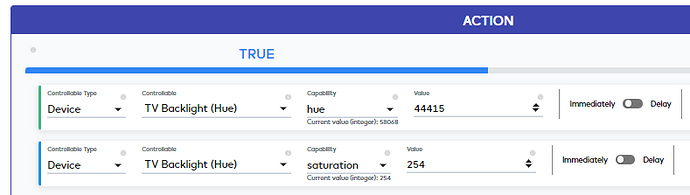
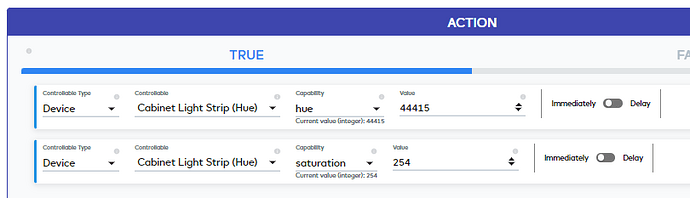
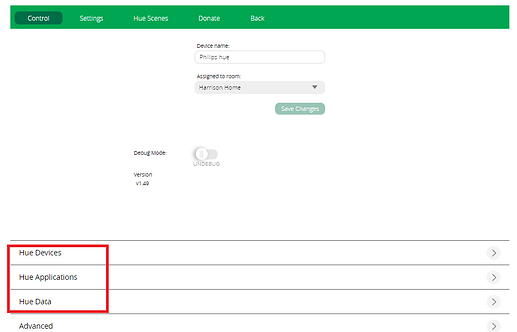
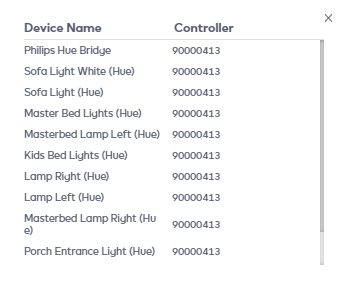
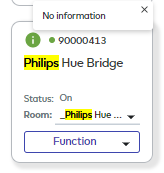
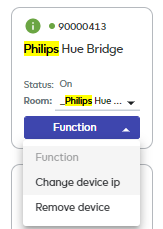
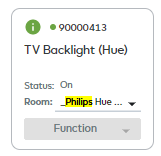
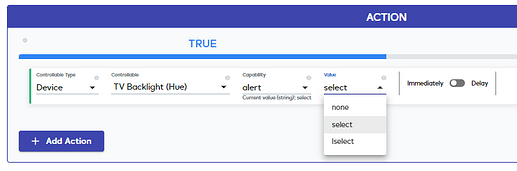
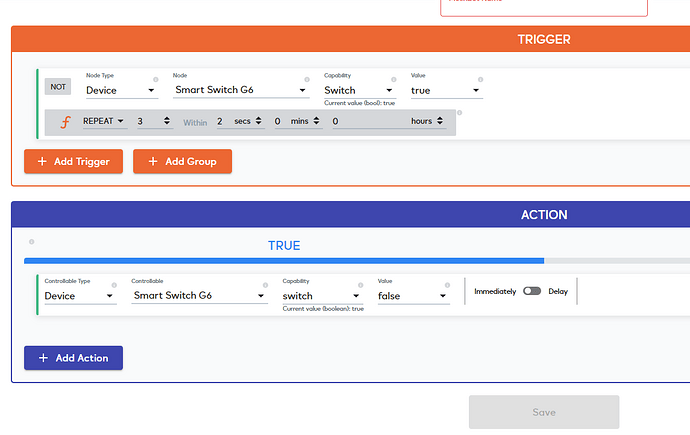
Autodetection will then detect your Hue Bridge and create devices for your lightbulbs connected to it. Once that’s done, you can begin controlling your lightbulbs via our web or mobile applications, or adding them to your MeshBot automations in order to turn them on or off, set their brightness, and their color.
Feel free to share your feedback here.