I’m try to get current weather data from weatherbit.io, specifically solar_rad, solar radiation, to tell me how bright it is outside to reduce inside lighting levels.
Enter the URL to be queried:
https://api.weatherbit.io/v2.0/current?city=Napa,CA&key=MY_API_KEY&units=I
My browser returns this data:
JSON-P({“data”:[{“rh”:17,“pod”:“d”,“lon”:-122.28553,“pres”:1022.6,“timezone”:“America/Los_Angeles”,“ob_time”:“2020-04-14 17:20”,“country_code”:“US”,“clouds”:0,“ts”:1586884800,“solar_rad”:781.5,“state_code”:“CA”,“city_name”:“Napa”,“wind_spd”:6.9,“last_ob_time”:“2020-04-14T17:20:00”,“wind_cdir_full”:“north”,“wind_cdir”:“N”,“slp”:1024.2,“vis”:3.1,“h_angle”:-38.6,“sunset”:“02:45”,“dni”:888.55,“dewpt”:24.7,“snow”:0,“uv”:8.08972,“precip”:0,“wind_dir”:350,“sunrise”:“13:32”,“ghi”:781.49,“dhi”:114.18,“aqi”:61,“lat”:38.29714,“weather”:{“icon”:“c01d”,“code”:“800”,“description”:“Clear sky”},“datetime”:“2020-04-14:17”,“temp”:72.1,“station”:“0154P”,“elev_angle”:49.4,“app_temp”:69.7}],“count”:1});
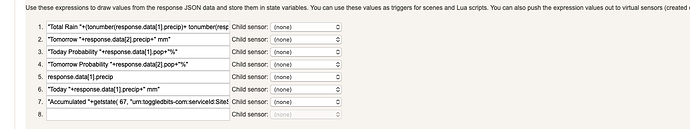
I have tried response.solar_rad and response.data.solar_rad and nothing seems to work.
Any help wold be appreciated, either fixing the above, a recipe for a site that includes this data or another site that includes local solar radiation,
Thanks,
Tom