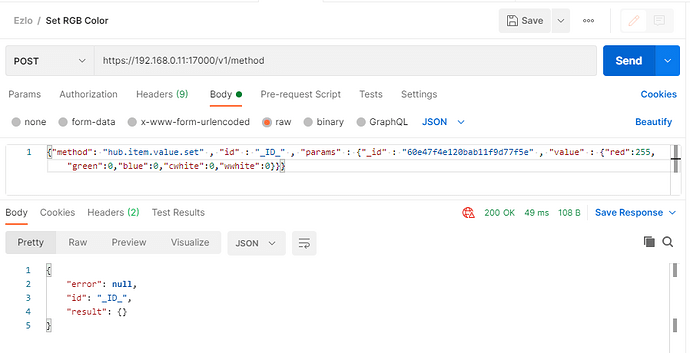
I just got it working with POST in Postman app using this JSON data, my bulb changed from blue to red !
URL =
https://192.168.0.11:17000/v1/method
JSON Data =
{"method": "hub.item.value.set" , "id" : "_ID_" , "params" : {"_id" : "60e47f4e120bab11f9d77f5e" , "value" : {"red":255,"green":0,"blue":0,"cwhite":0,"wwhite":0}}}
Its a start at least, but I really need to be able to just send a single HTTP command (GET) in to the Ezlo hub.
But maybe this needs to be POST which sucks.
Can I send out a POST command from Home Remote dashboard app? I think all the ones you helped me with before were just GET.
Thanks